Cilindro
Geometria
A geometria do cilindro é uma bem fácil de fazer. Basta iterar da base até o topo criando os vértices e depois iterar novamente para criar as faces.
Normais
Quando queremos iluminar o clindro temos que calcular as normais, sendo que as das faces de baixo apontam todas para -z, as da face de cima apontam todas para +z, e as outras apontam na mesma direção que o próprio vértice em relação à origem.
Texturização
Já para a texturização começam os problemas maiores. A texturização da lateral do cilindro é bem tranquila, basta mapear a textura linearmente usando coordenadas polares para u, e coordenadas euclidianas para v.
É na base e no topo do cilindro que está 90% do trabalho. O mapeamento das texturas nessas faces não pode ser linear.
Mapeamento simples do círculo
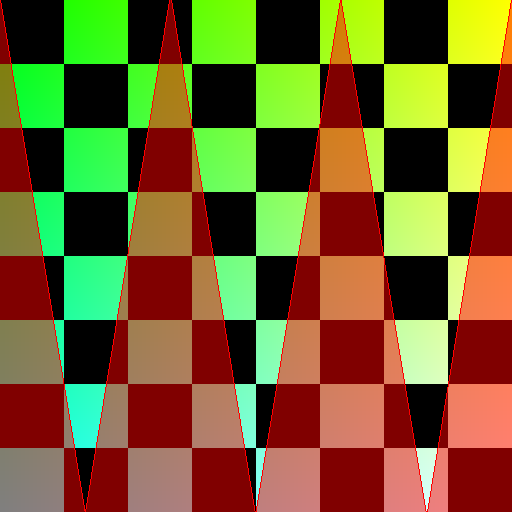
Uma das formas de mapear consta em simplesmente ignorar a linearidade, e mapear em forma de triângulos na textura, o que irá jogar fora uma parte da textura.

Infelizmente isso não produz um resultado bom pois a textura fica com várias descontinuidades ao ser mapeada:

Veja o exemplo: Problemas com a face circular
Mapeamento com um anel e um círculo pequeno concêntricos
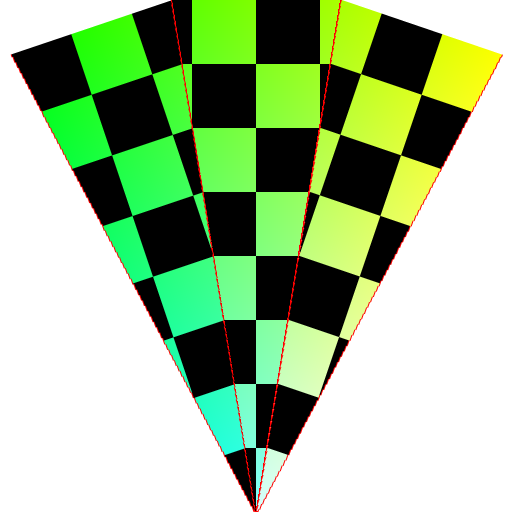
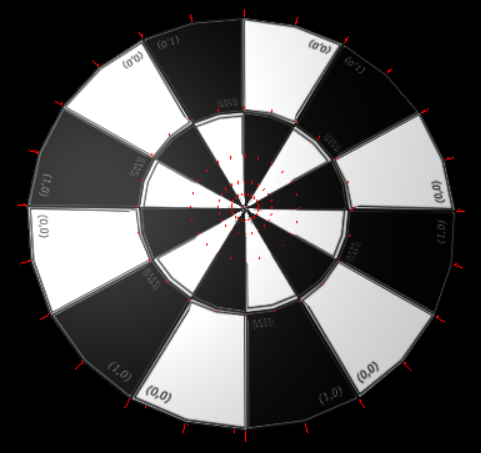
Tentei então fazer o mapeamento considerando a parte externa do círculo como sendo um anel, cobrindo o centro do anel com um círculo menor, de tal forma que as descontinuidades não pudessem ser percebidas.

Isso também tem problemas, agora a textura fica distorcida por causa da forma com que os triângulos são mapeados:

Veja o exemplo: Tentativa de correção com divisão em anel + círculo pequeno
Mapeamento com vários anéis e um círculo pequeno concêntricos
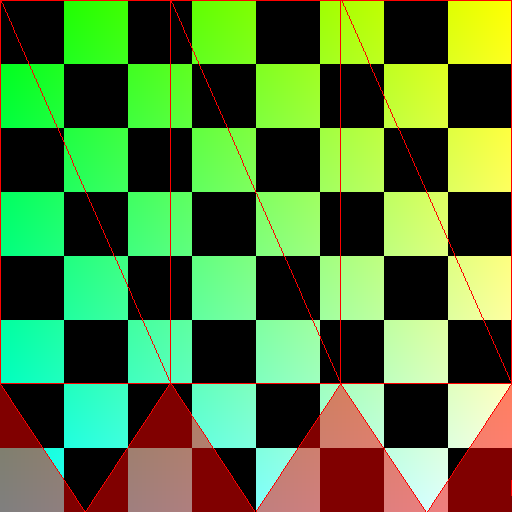
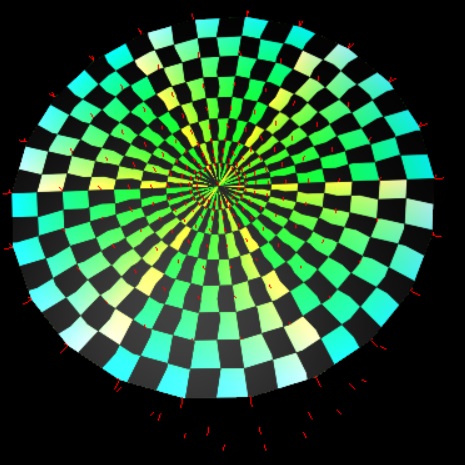
A melhor solução foi criar uma série de anéis concêntricos com um círculo pequeno no centro. Isso ainda deixou alguns traços de distorção, como pode ser visto abaixo:

Veja o exemplo: Correção com divisão em anéis de potências de fração
Mapeamento com vários anéis e um círculo pequeno concêntricos e textura alinhada
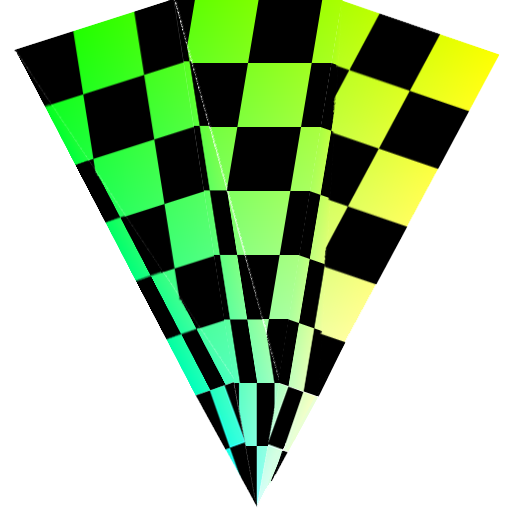
É possível mitigar essas distorções alinhando as divisões da textura com os triângulos, o que elimina completamente o problema.

Versão final: Texturizando o cilindro
Entretanto, nem toda textura é bonitinha como as que usei aqui. No caso de texturas complicadas o jeito é subdividir em mais e mais partes até que o problema seja imperceptível.
Texture mapping
- Texture @threejs.org
- A brief introduction to texture mapping @discoverthreejs.com
- Add Texture to custom three.js Geometry
UV Map Grids
Eu usei algumas texturas que não são minhas nestes exemplos. Aqui estão algumas informações sobre como econtrá-las.
Pesquisas no Google por imagens:
- Google image search: uv test texture
- Google image search: uv map texture
- Google image search: uv_test_bw
Sites com images para testes de mapeamento de texturas:
- Texture Coordinates #UV Map Grids @wiki.polycount.com
- UV Checker Texture @www.oxpal.com